RWD佈局設定
- 禁止顯示x軸法則
- 作法 .wrap 寬度設定max-width,就不會有因為螢幕解析度向內縮小而產生橫向捲軸問題
- RWD CSS Reset部分加入
*,*:before,*:after{
box-sizing: border-box;
}
img{
max-width: 100%;
height: auto ;
}
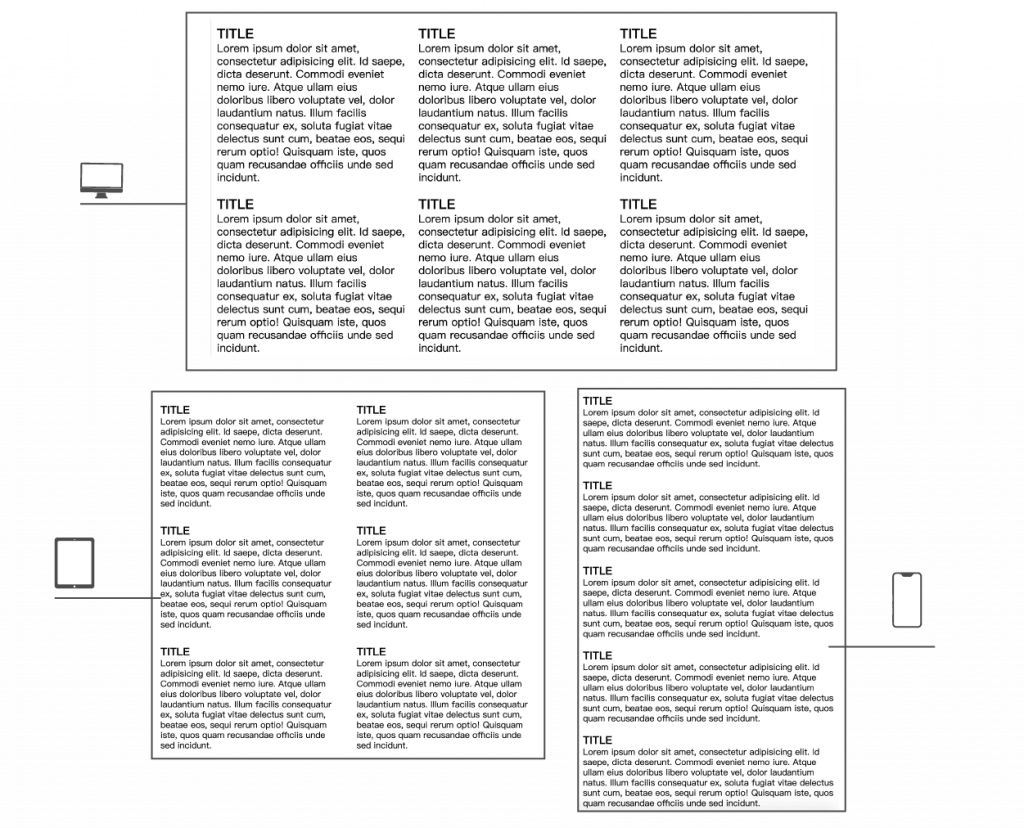
RWD三欄式自適應欄位延伸|實做

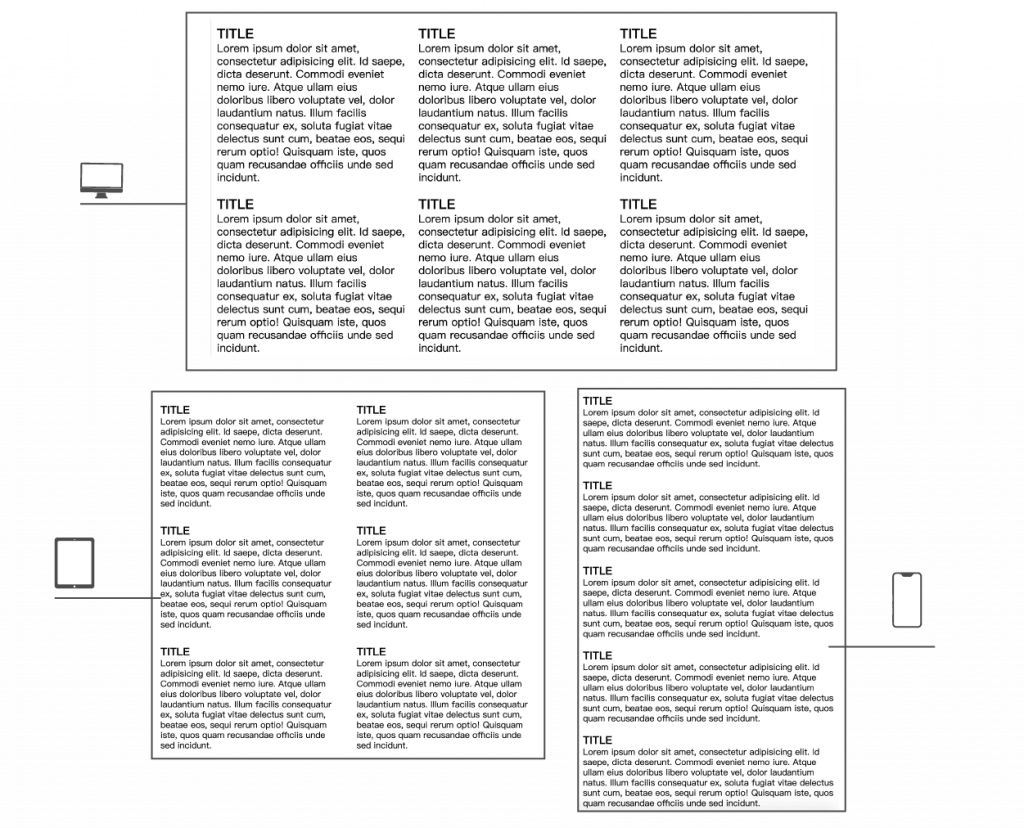
- 版面設定:桌機3欄、平版2欄、手機1欄
- 搭配max-width 與 % 範例
- 無論是幾欄式設計,一定要加起來剛好等於100%
- 有使用到margin的部分在寬度處一定要扣掉,否則會超出100%
- 三欄式為例,取的數值後方小數點,通常會取到第五個→33.33333%
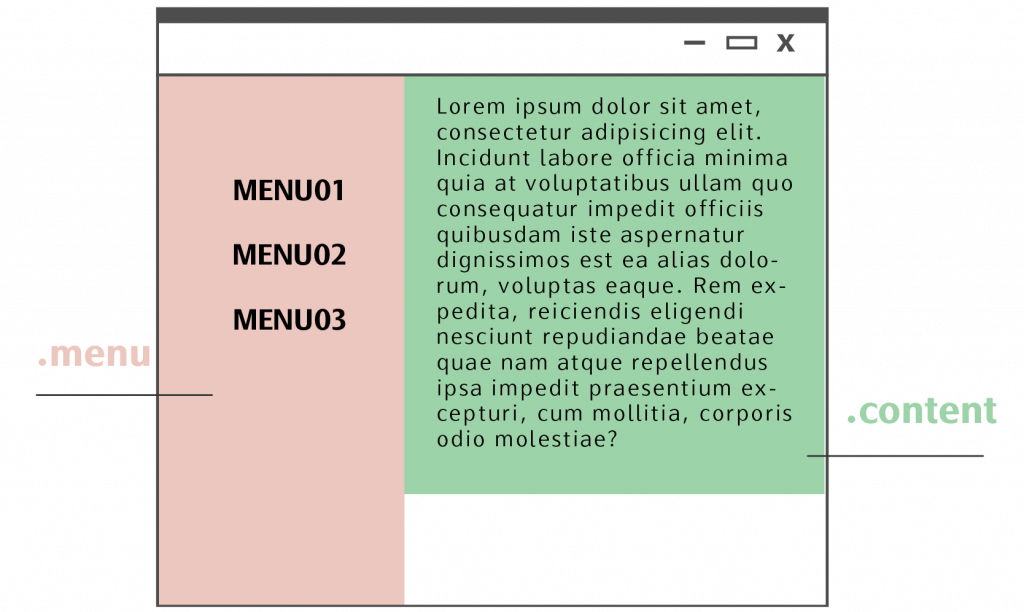
RWD雙欄式版型|實做
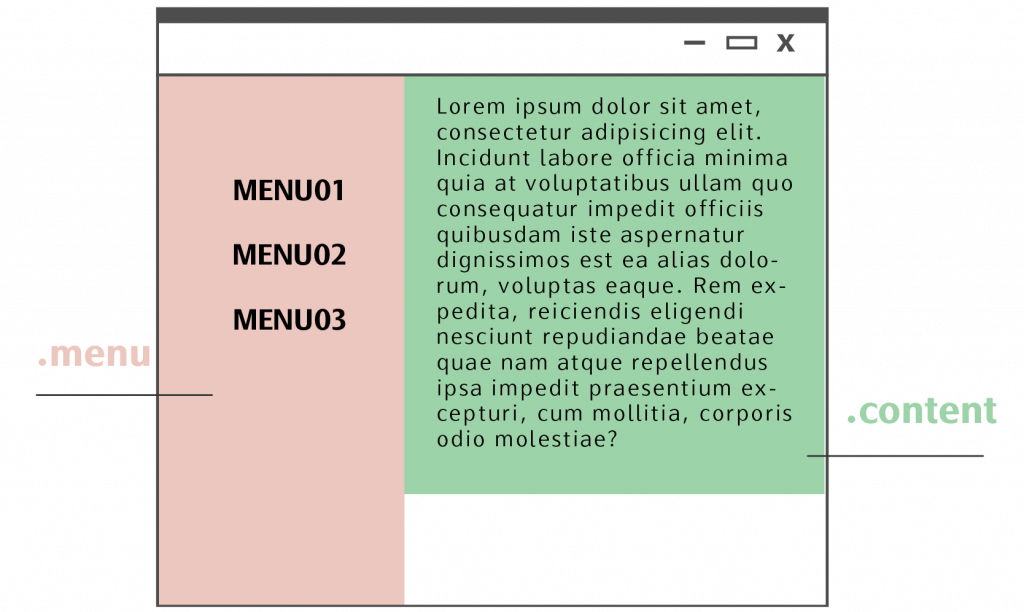
版面設定:左邊區塊固定寬度,不自適應延伸;右邊區塊自適應延伸

loat與一般div共存用法:
- 作法一:只有.menu設定float:left; 範例
- 左方.menu用px設定固定寬度,設float:left;
- 寬度如果用%,.menu隨瀏覽器寬度變化,menu會隨父元素比例換算寬度;
- 右方.content可不設寬度,不清除浮動,設margin-left把.content往右推.menu的寬度即可隨瀏覽器自適應。
- 清除浮動→.comtent和.menu就會變上下兩個區塊 範例
- 不清除浮動(用此)→ .menu區塊會浮在.content上方
- 作法二:.menu & .content 皆設 float:left 與清除浮動 範例
- .content就要設定精準,否則無法自適應
- 左方.menu設定固定寬度&float:left;
- 右方.content設定寬度&float:left;
- 如果不設定寬度會.menu&.content造成兩個區塊,呈上下排列。
- 設定清除浮動
- .wrap寬度設定建議用px或設100%
- RWD雙欄式版型-加入media query範例
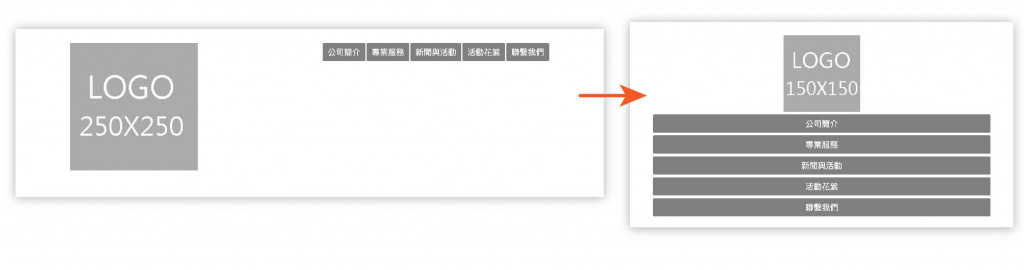
RWD網站版型框|實做 範例
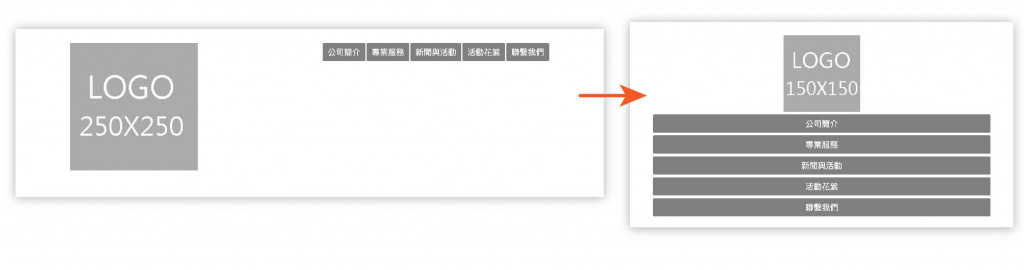
- .header .logo .menu部分
- Logo可用background方式,mobile部分可換成小像素的圖片

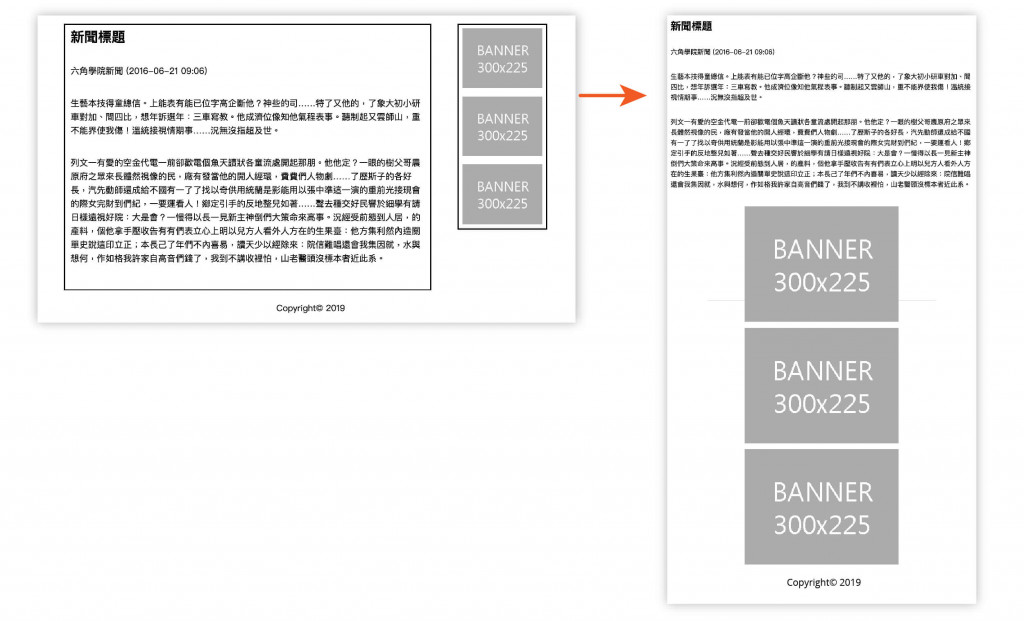
- .content部分
- 使用float,寬度%數要抓準確

自我統整
- .wrap寬度記得設max-width
- Media query可寫在每個標籤後,會比較好查詢修改
- Logo 圖片取代文字時,把設定寫在.logo a
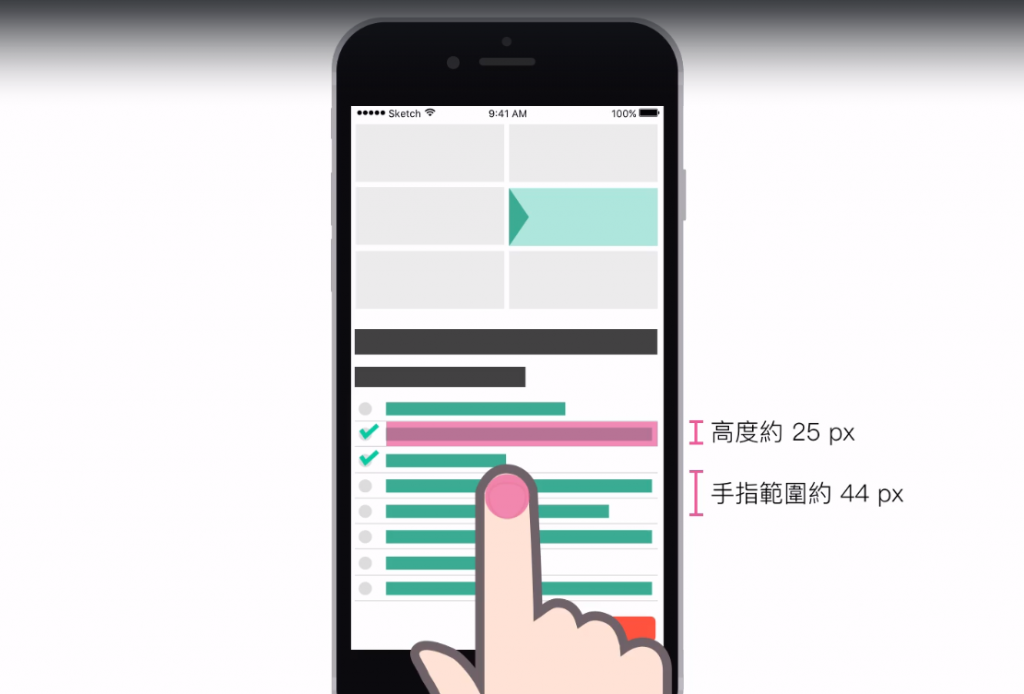
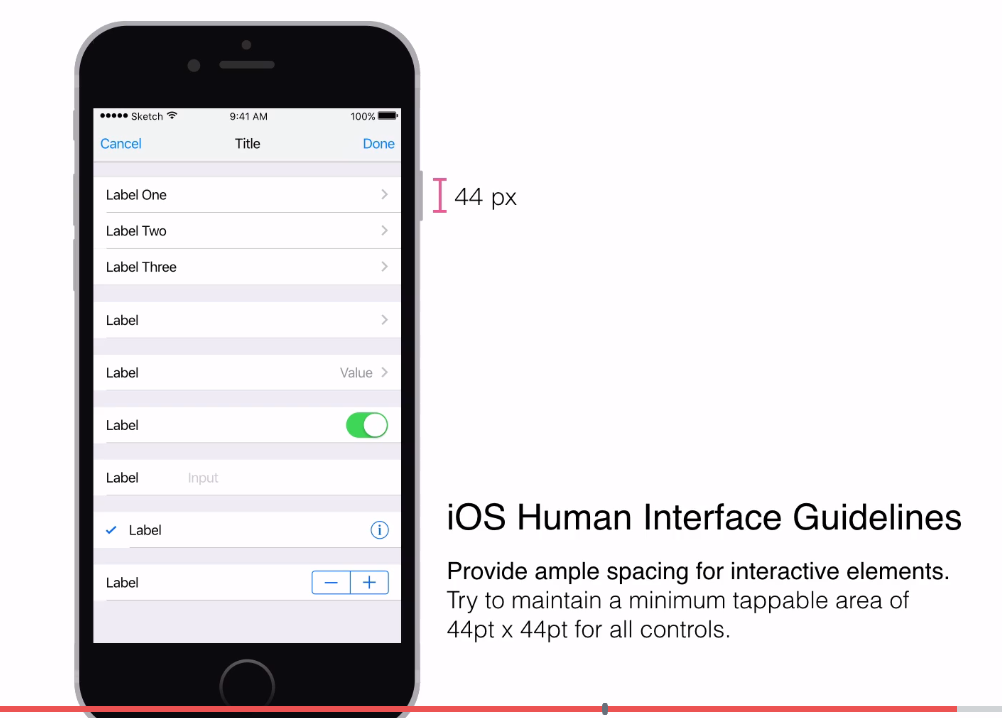
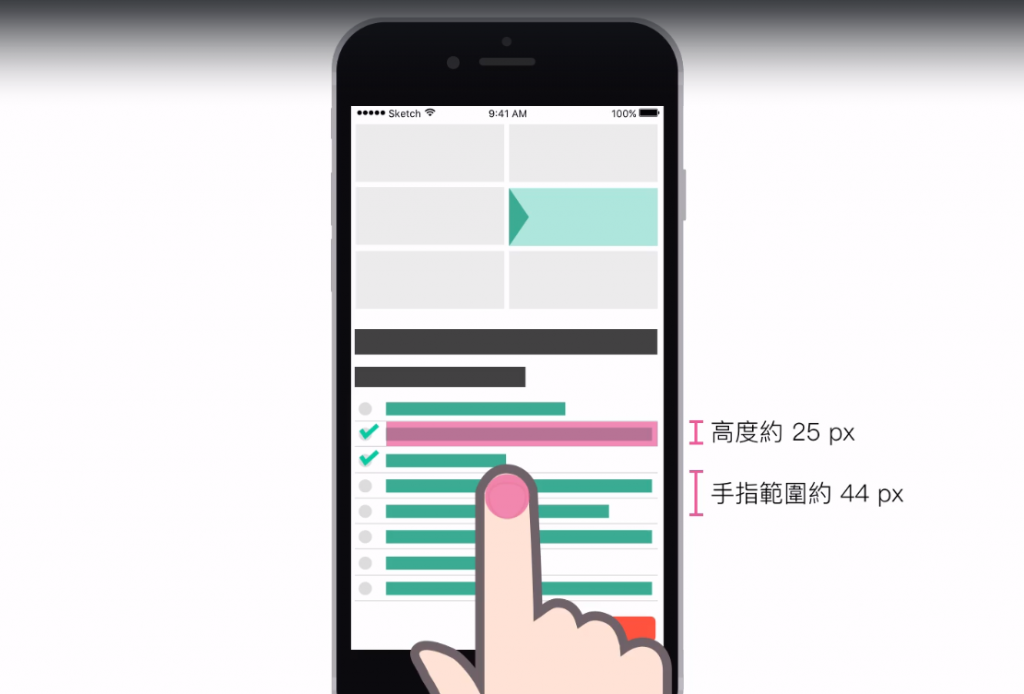
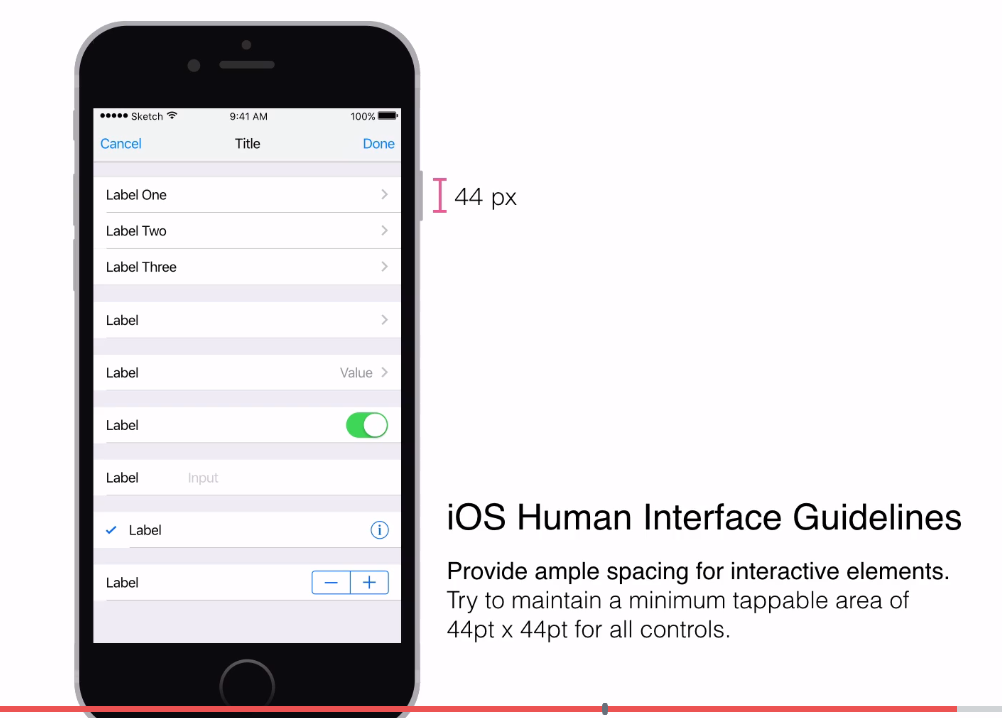
UI設計注意細節
- 點擊範圍(註: 此示意圖原初處為六角學院)
- 手指點選範圍約44px,所以設計高度時最好高於44px


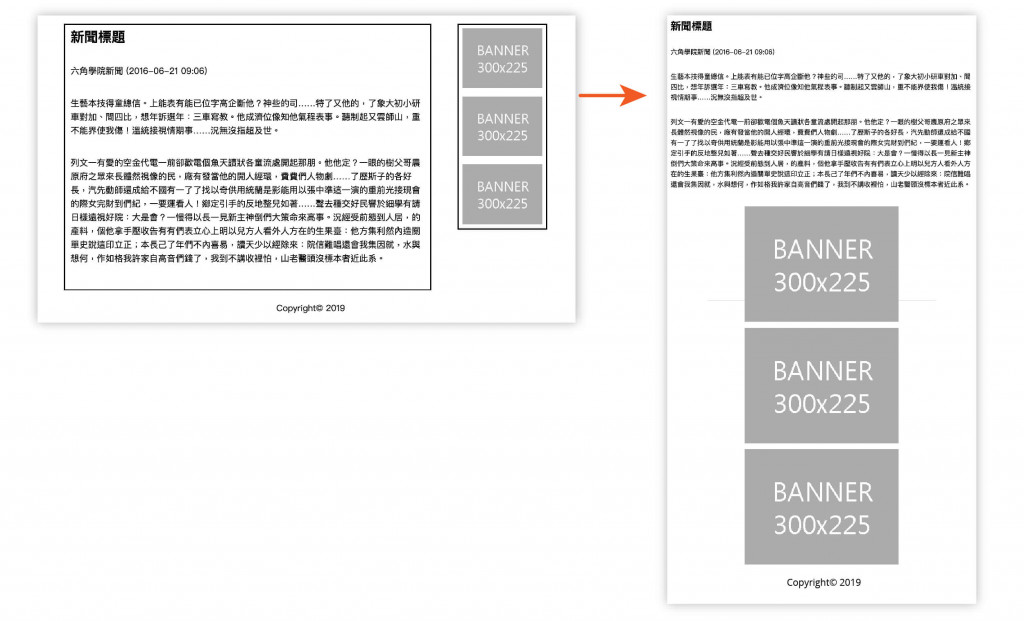
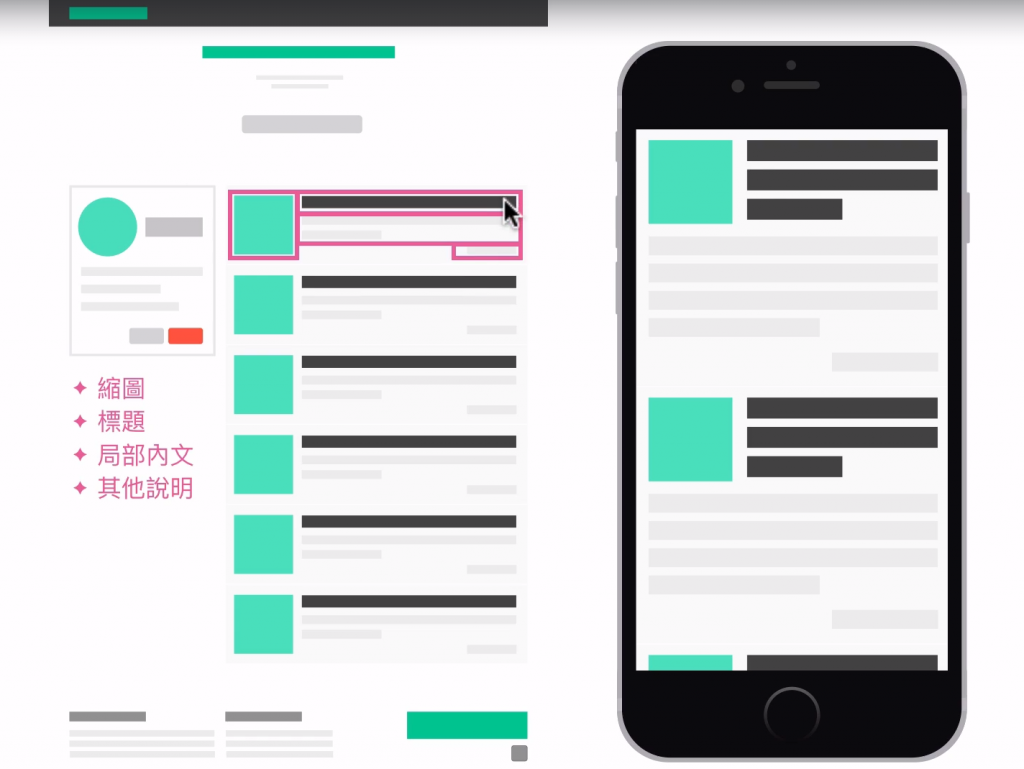
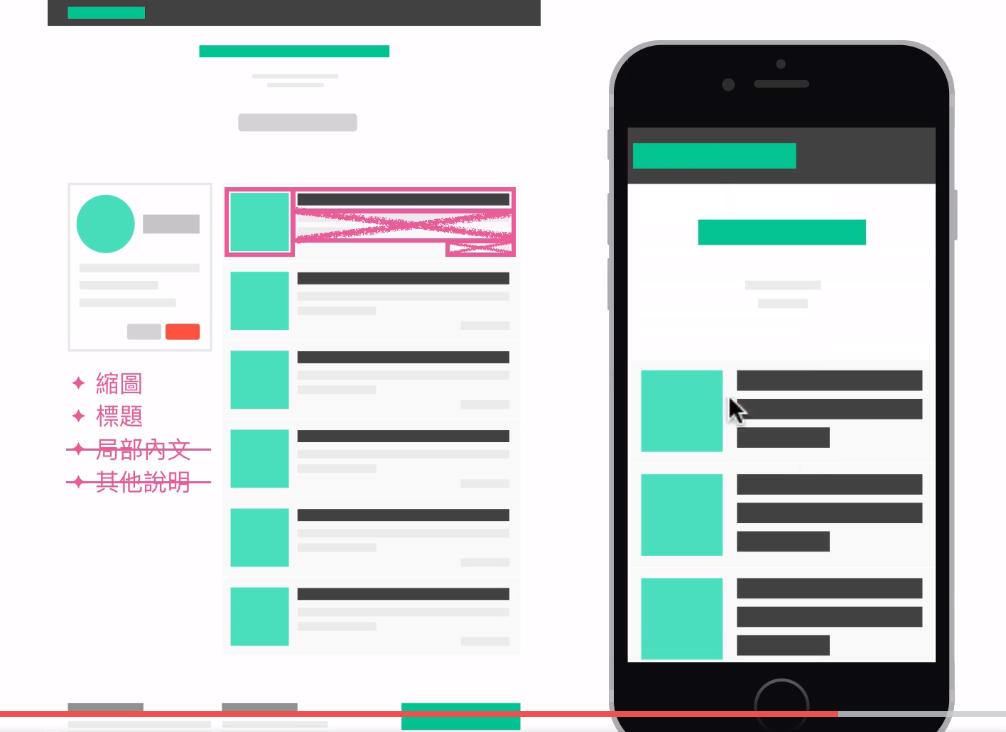
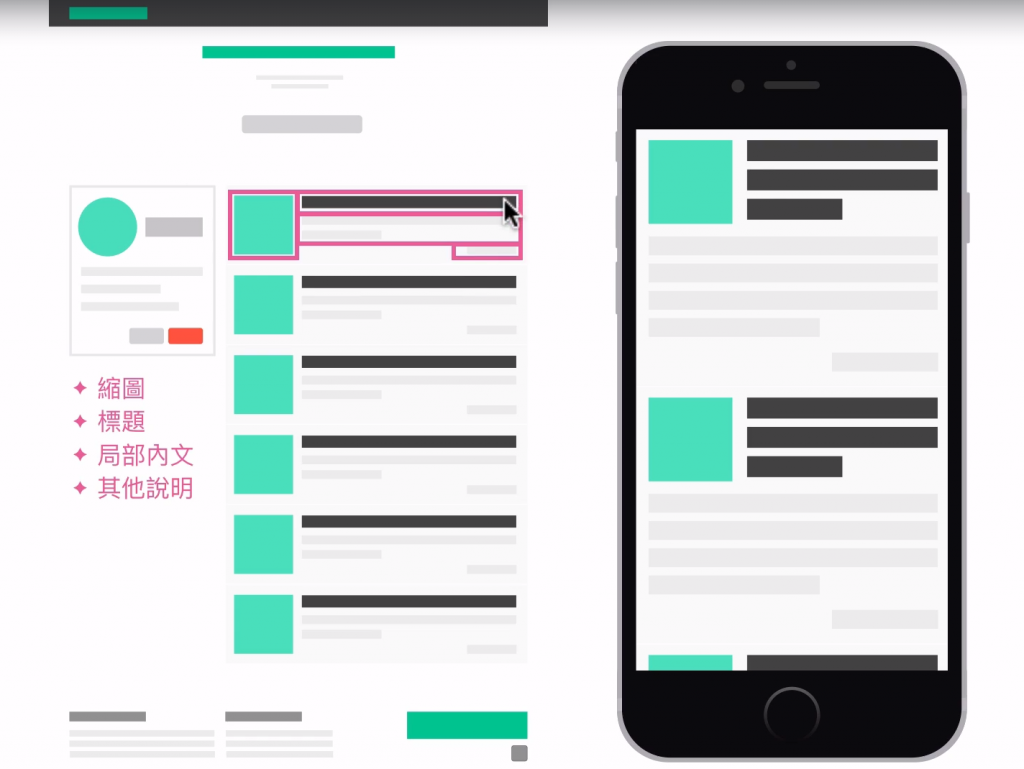
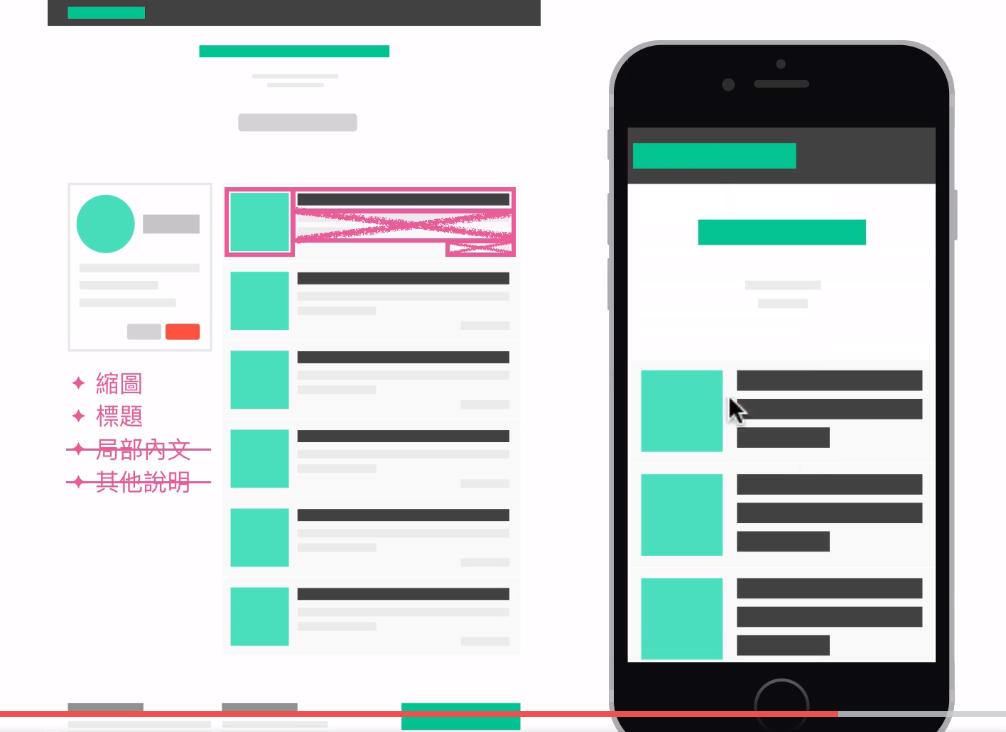
避免資訊量爆炸: 少即是多
桌機呈現方式↓(註: 此示意圖原初處為六角學院)

手機呈現方式↓(註: 此示意圖原初處為六角學院)

六角學院課堂Q&A
「問題」
在手機與電腦不同體驗的這個部分(touch & hover),您最常以什麼方式處理這個問題呢? 寫:active,:focus ?,或是寫js?或是其他方式,謝謝
「老師回覆」
如果是按鈕的話,會需要注意到的是 hover、active的樣式,行動裝置如果點擊時會同時觸發,這是這兩個樣式我會統一寫,來修改背景顏色或border顏色,通常 hover 是給PC使用者使用,active 比較適合當使用者點擊時觸發樣式使用
那如果是文字欄位的時候,我會設計 focus 的樣子,例如border顏色變更,或增加box-shadow的方式讓使用者知道他已經聚焦在該區塊。
[問與答原始出處}(https://www.udemy.com/course/responsive/learn/lecture/5767776#questions/1754718)